
Responsive Design VS Static Design , Which better for your Site?
You may not be a web designer, but if you have a website, “responsive” versus “static” design are two terms you need to know!
Static Design
In the olden days maybe from 10 years, a static website was the only option. This worked fine before people started browsing the Internet from their cell phones. Static websites have set sizes. They do not change, regardless of which device is being used. When a user does look at a static website from their smart phone, they have to zoom out and swipe the screen from side to side in order to view the entire page.
Generally, static websites are cheaper and easier to create, but they don’t translate well when it comes to user experience.
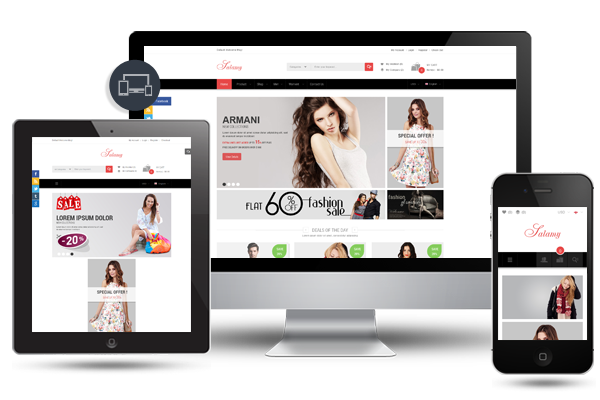
Responsive Design
Responsive design is the answer to viewing websites from cell phones. Websites that are responsive are built with percentages instead of exact measurements. This means that when a user is viewing the website from a smart phone or tablet, the website can accommodate the changes in sizes.
Which is better?
Forbes recently reported that over half of all American adults use smart phones. 24% of Americans ages 16 and older use an e-reader, and 35% use a tablet computer. On top of those numbers, you also have the fact that mobile devices surpassed PC computers in online shopping this year. 55% of all consumer time spent on eCommerce websites were from a smart phone or tablet.
With numbers like that, it’s hard to ignore the necessity for a website that is accessible from a mobile device.
It is possible to build and maintain a separate mobile website, or to install a mobile plugin. However, both of these options are unreliable, and require far more work. Having a separate mobile website means that you would have to upload and monitor new content on both sites.
For more information on switching your web design from static to responsive, Don’t hesitate to Contact Us.
